www.rrr523.com 知物由学 | 弹幕簇拥而入,智能审核平台怎样用技能破局?
导读:弹幕的出现加多了视频不雅看者的深度参与感,弹幕也冉冉成为国内各大视频网站最基本的批驳交互现象,本文将通过网易易盾在弹幕完结旨趣及交互方式方面的践诺www.rrr523.com,具体先容弹幕相较于传统聊天室的区别与践诺教师,但愿能为寰球在弹幕系统贪图方面带来一些模仿。
前言在 2022 年的今天,弹幕在国内的各大视频网站仍是成为了一个最基本的批驳交互现象,它为视频酬酢增添了很大的活力,然则这也给视频内容的审核劳动带来了巨大挑战,在较为严格的审核场景下,数目宏大的弹幕通过机审后,咱们会进行一轮或多轮的东说念主工审核,但是为了不误判,易盾的智能审核平台的践诺中为了能长入视频内容潦倒文,对被审核弹幕进行精确判断,完结了一套弹幕系统,和原视频内容及弹幕内容保握高度一致,更故意于普及审核的精确与遵守。接下来即是易盾在弹幕系统的践诺中回想出来的通用贪图与践诺。
弹幕简介弹幕的读音为 dàn mù,因为多数批驳在视频上方滚动时很像飞行射击游戏里的“弹幕”,是以国东说念主定名如斯,而在日语中被称为 danmaku,肃肃了,不是 danmuku。
弹幕的发明者具体到个东说念主不是很了了,这种批驳现象领先是在日本的线上影片共享网站 Niconico 动画出现的,其后被 AcFun 引进,再其后寰球齐知说念了,Bilibili 将这种现象踵事增华,不错说弹幕确立了 B 站,B 站也阐扬了弹幕这种现象。
现如今国内各大视频平台,发弹幕仍是成为了最基本的功能了,不外就我面前体验来看,如故 B 站的弹幕名目最多,但骨子上关于腾讯视频、爱奇艺这种偏影视的视频网站来说,也不需要些许名目,否则可能会自欺欺人。
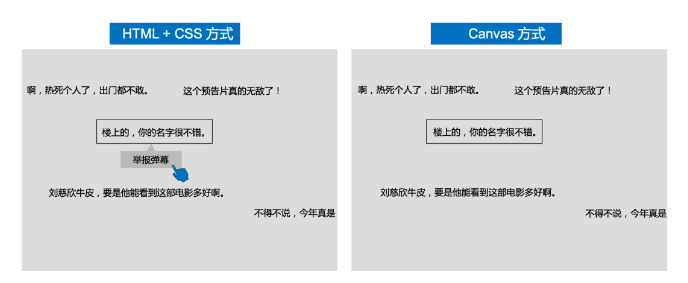
弹幕得以发展的原因在弹幕这种批驳现象出现之前,关于在线视频用户,他们之间的实时交流方式主如果聊天室模式,用户输入文本内容后,文本列表将合座从下朝上滚动,如下图:

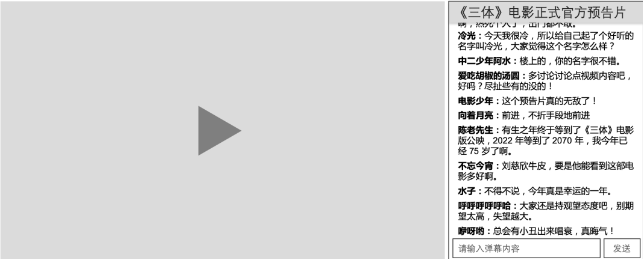
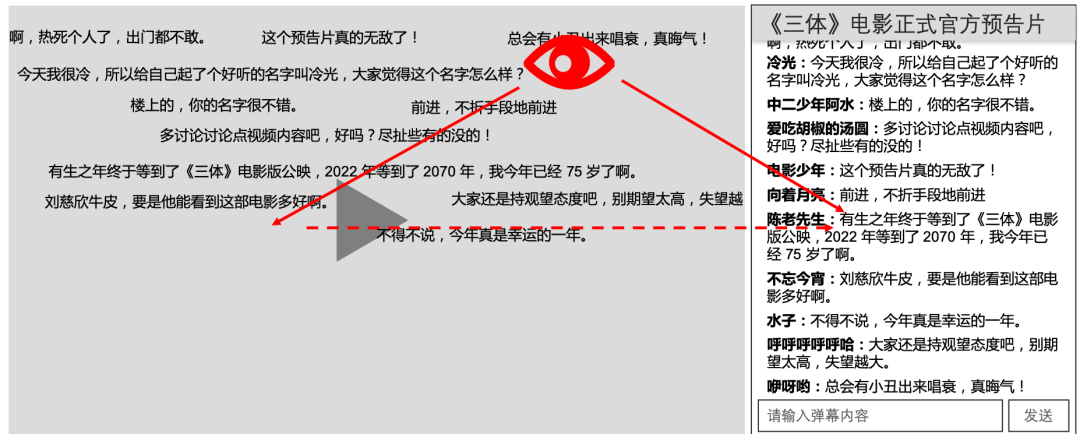
而在弹幕出现之后,用户输入文本内容后,文本将出面前视频右侧,在寂寞的轨说念中从右向左出动,如下图:

两者之间各有各的上风,不外就面前用户的不雅看民风来说,弹幕带来的用户体验是比聊天室模式要好的,接下来笔者将先容弹幕齐有哪些上风。
批驳同屏密度与聊天室模式比拟,弹幕模式有更宽的展示区域,毕竟用户不雅看的信息主体在视频内容,莫得哪个网站会把聊天框的宽度缔造的比视频宽度还大的。归并条批驳,因为弹幕是横向轨说念内出动,是以不会像聊天室模式下由于句子过长而导致这行占据更多高度。是以同屏下,关于东说念主眼来说,弹幕模式比聊天室模式罗致到的信息更多。

在聊天室模式中,统统批驳齐是以有计划的频率朝上滚动,一条批驳的出现会将统统批驳朝上顶,而弹幕模式下每条批驳齐在寂寞的轨说念中出动,并不受其他批驳的出现所影响,不错通过算法保险每条批驳在屏幕内的展示时长。

在聊天室模式中,用户如果关小心频内容则无法阅读批驳。而弹幕模式通过把翰墨遮蔽于视频画面之上让用户不错同期阅读批驳与不雅看视频,无需视野在两个区域间往复出动,有更好的千里浸体验。
以下是聊天室模式下,咱们的视野出动标的表现图:

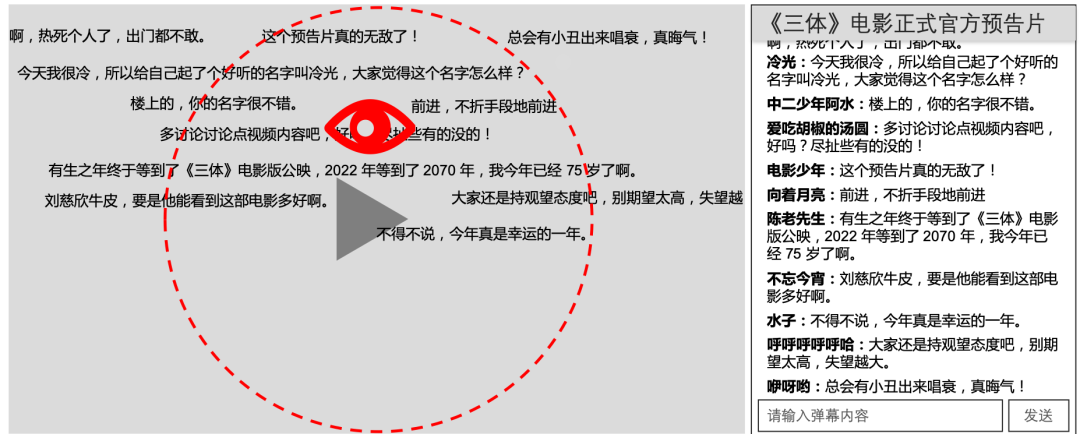
以下是弹幕模式下,咱们的视野聚焦范围表现图:

咱们大多数东说念主(除了像阿拉伯国度的东说念主民)阅读民风是从左到右、从上到下,因此东说念主们养成了横向阅读单行信息的民风。
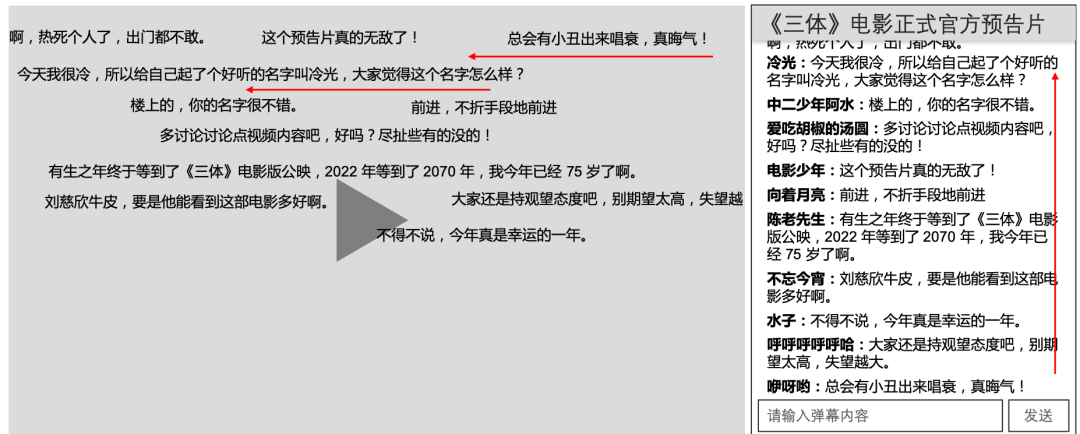
在弹幕模式下翰墨从右向左出动,东说念主从左向右阅读,形成了从左向右的协力,在这种模式下咱们不错用较短时候就能清楚翰墨的含义。
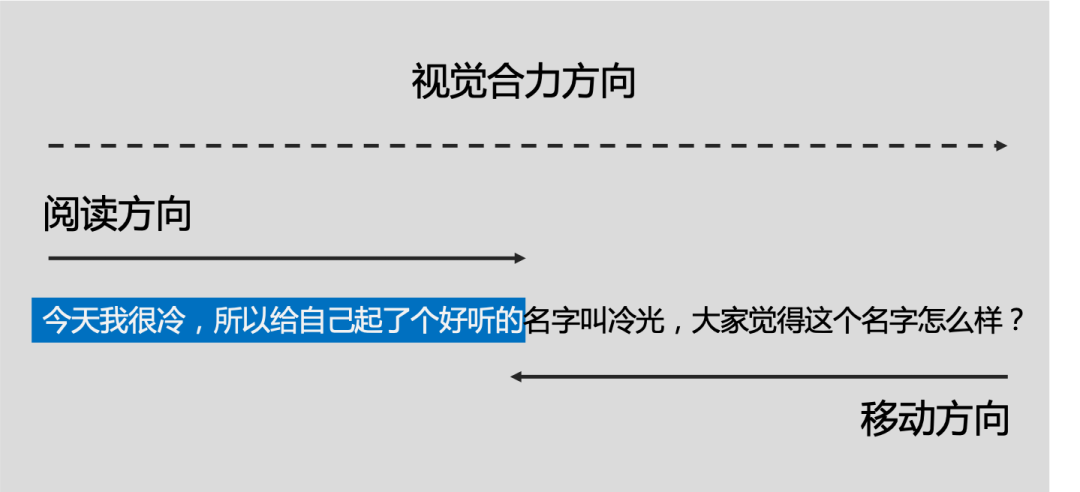
以下是弹幕模式下,视觉的协力标的表现图:

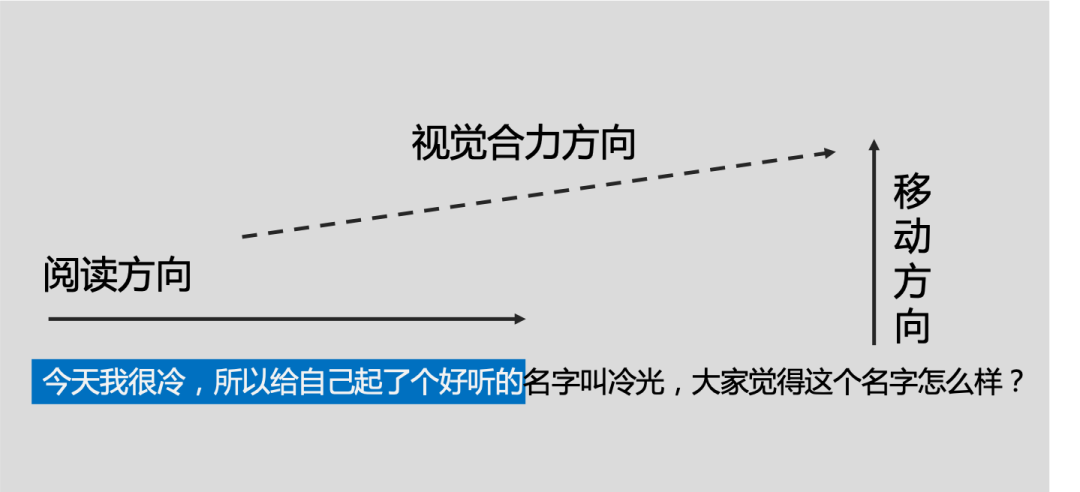
而在聊天室模式下,东说念主从左到右阅读,而阅读中的翰墨则在收敛的朝上出动,形成一个歪斜朝上的协力,这会对快速阅读产生拦阻。
以下是聊天室模式下,视觉的协力标的表现图:

弹幕的出现能使多个用户对归并视频时候点于不同的时空发表主意,有一种超逾期空交流的嗅觉,极大的增强了用户的参与感。
在不雅看视频的某一时候节点,在弹幕上能看到好多与我方有计划的不雅点,会以为这个寰宇上有好多和你相同想法的东说念主,会有一种共识感。另外,只怕候还会看到很有意念念的弹幕,惹的东说念主会心一笑,还会看到一些很有哲理、对我方的学问推广也很有匡助的弹幕。
弹幕的完结方式在面前市面上,弹幕的完结不错分为两种方式,一个是 HTML+CSS 方式,另一个是 Canvas 方式。
前者完结能很浅显地给每条弹幕添加事件,比如咱们常用的移到弹幕上悬停并弹框跳出选项,这收成于原生的 DOM 事件很容易作念到。尔后者的完结需要我方去写一套事件机制,关于像我这种对 Canvas 不太熟的前端,就比较贫困了,不外清闲花个几天时候去搞一搞倒也不是什么问题。

两者在性能上如故有区别的,论断是 HTML+CSS 的性能莫得 Canvas 好,前者会在页面下创建绝裁夺的 DOM 节点,当同屏弹幕过多导致出现多数 DOM 节点时,关于一些“老机器”说不准齐能卡死。是以寰球会看到,在直播时,对性能条件很高,比如好多视频网站直播就会聘任 Canvas 的完结方式去创建弹幕。
接下来咱们的代码实操均聘任 HTML+CSS 方式完结,对 Canvas 感兴致的,按影有计划的贪图念念路亦然能写出来的。
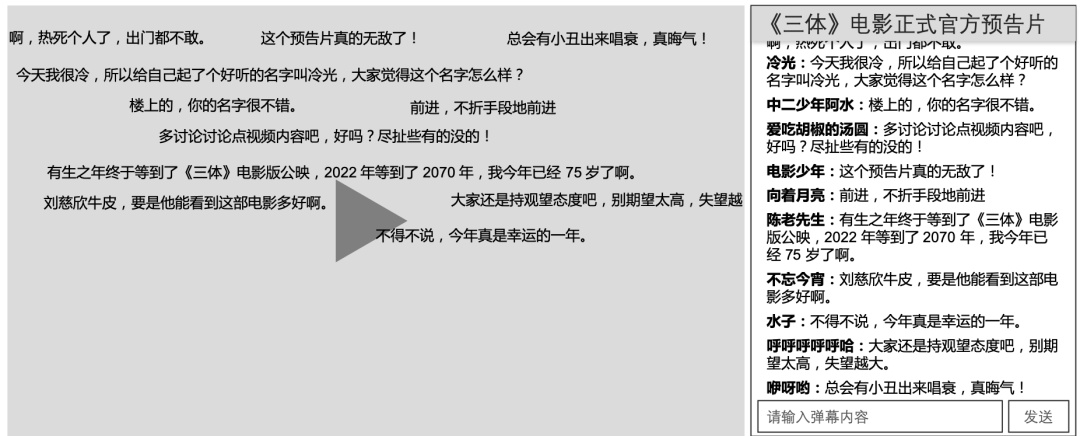
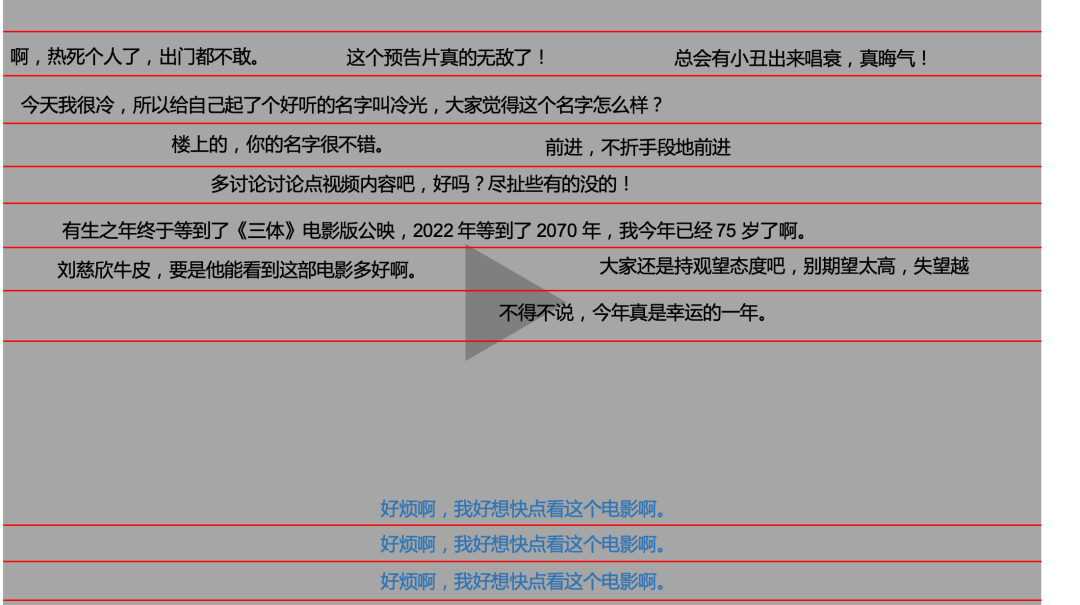
弹幕的贪图咱们运行对弹幕的完结作念一个功能上的贪图,在后头代码实操之前让寰球有一个初步的贪图念念路,更容易清楚代码的意念念。来源咱们看一下视频中旧例的弹幕画面:

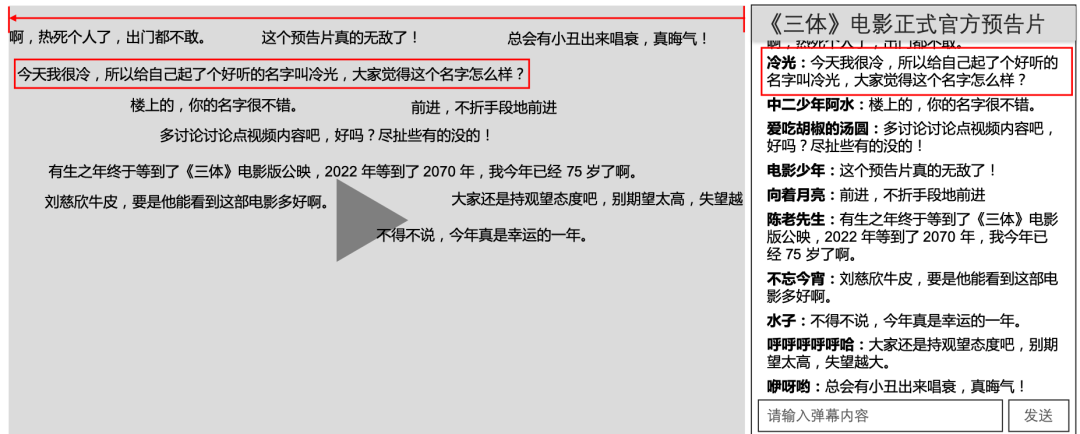
其中我使用“红线”鲜艳出来的即是每轮弹幕所滚动的区域,咱们称这个区域为轨说念,图中又画了咱们常见的滔滔动幕及底部弹幕,虽然,为了图精辟点,顶部弹幕我就不画了。
面前咱们能确定的信息是,弹幕系统需要一个轨说念的承载逻辑,同期背后还需要一个提醒官来决定每一条新加入的弹幕是去往哪个轨说念,什么时候运行渲染弹幕,以及动画逻辑。
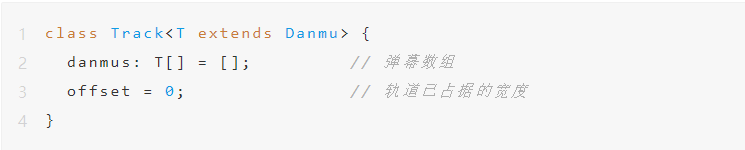
轨说念从弹幕的呈现成果不错很赫然得知,一个轨说念内有若干的弹幕,况且弹幕的出现是轮换进行的,这意味着需要一个容器来把这些弹幕装进去,适应的时机再一条条放出来。为了让提醒官能计较出这个时机,咱们还需要一个变量 offset 来表现轨说念已占据的宽度。
字据上头的疏漏分析,咱们不错先界说好表现这个轨说念的类和它所需要的属性:

容器咱们有了 danmus 这个数组,但是怎样添加、删除弹幕呢?那就要界说方法了:

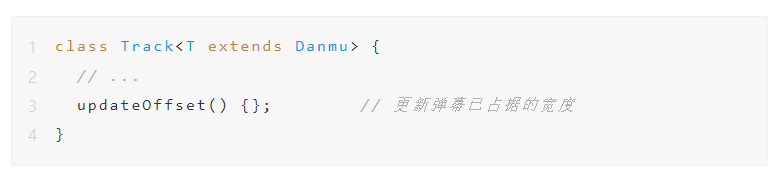
终末还有一个极度蹙迫的方法是用于更新轨说念已占据的宽度,在后头会说到渲染弹幕动画的时候,弹幕干预轨说念的时机是由这个所占据轨说念的宽度来计较的,是以弹幕的每次出动,咱们齐需要去对轨说念的所占据宽度进行更新。

这即是统统这个词轨说念的贪图,绝顶精辟明了,它的职责绝顶澄澈:顾问轨说念内弹幕的加多、删除及已占据宽度的更新,但是不崇拜渲染!
(看到这里如果有脸色仔细了解逻辑代码是何如样的,不错点击这个仓库检察源码:https://github.com/vortesnail/qier-player/tree/master/packages/qier-player-danmaku)
提醒官由前文可知,咱们一个视频画布内是有多条轨说念的,那么怎样顾问这些轨说念呢?那即是背后的提醒官在“负重前行”了。
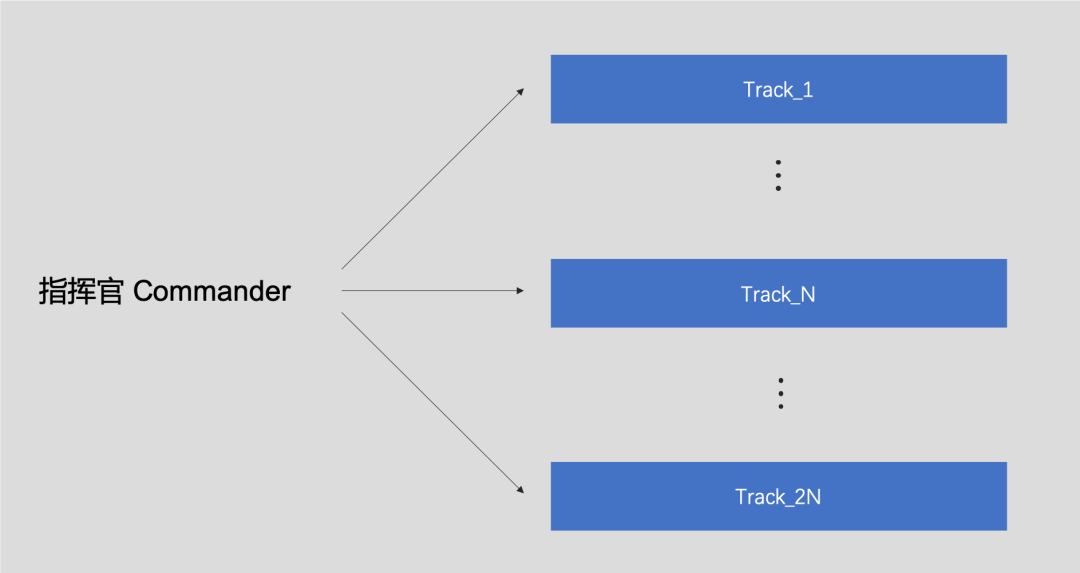
来源是一种提醒官顾问了现时弹幕类型下的 2N 个轨说念:

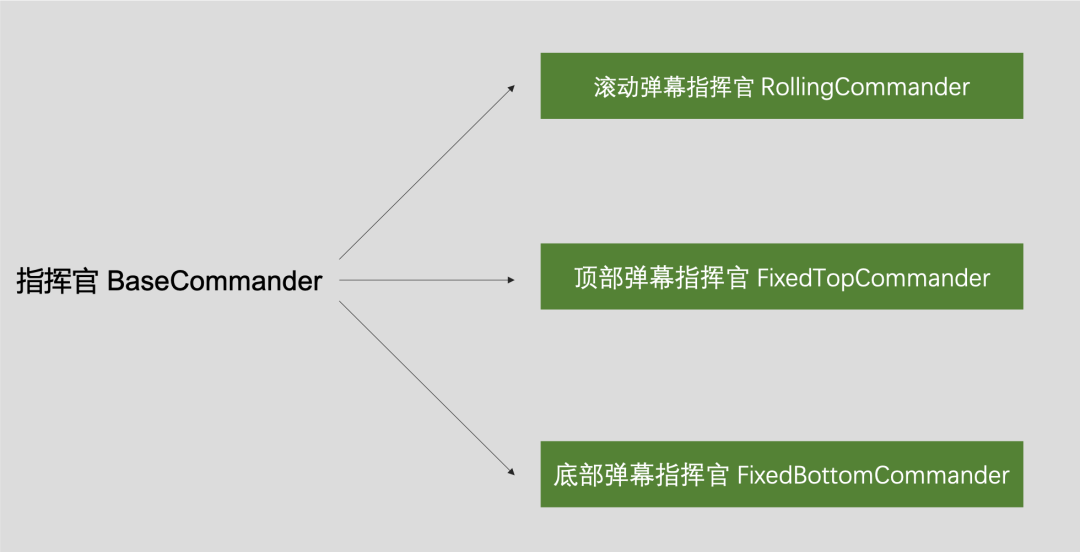
而咱们此次的弹幕贪图中包括了滔滔动幕,顶部固定弹幕和底部固定弹幕,是以关于提醒官咱们又有了以基层级关系:

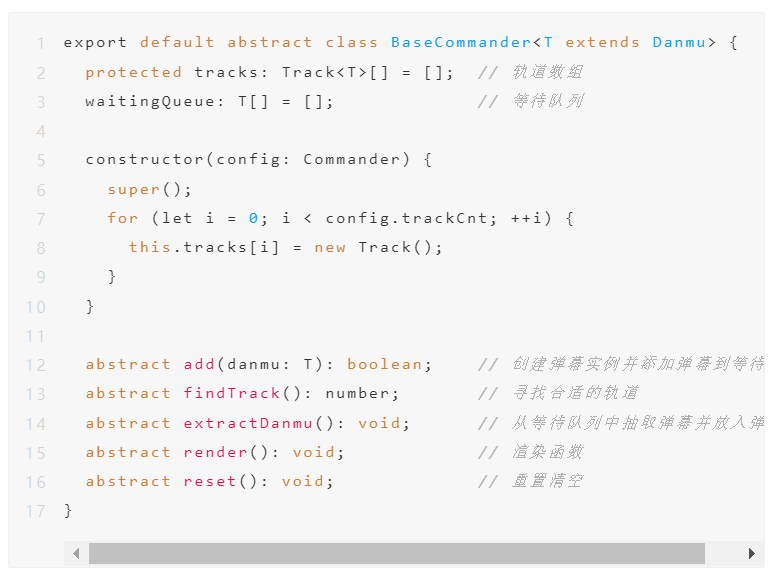
然则这些提醒官是有共同的属性及方法的,咱们不错轮廓成一个提醒官基类(BaseCommander),疏漏的代码结构如下:

有了提醒官基类,咱们就不错去划分完结各式类型的提醒官了,在这里我不想把提醒官的完结代码贴出来,放一张念念路图,如果有兴致的,不错再去阅读源码:https://github.com/vortesnail/qier-player/tree/master/packages/qier-player-danmaku

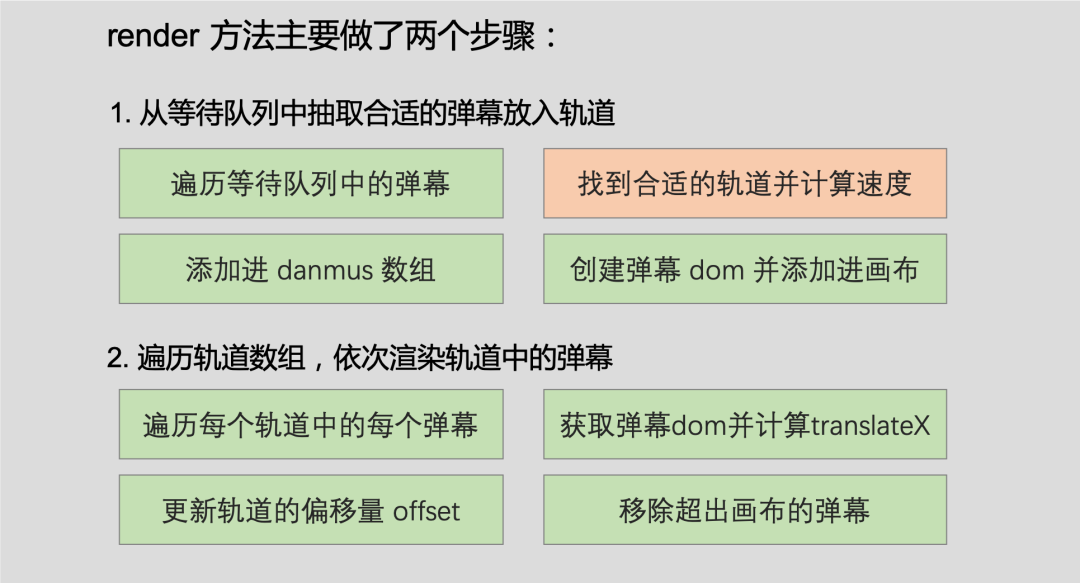
render
上头的图除了“用户发送弹幕”这一步,其它统统设施是咱们的中枢完结 render ,是以咱们来对此方法作念一个理会。它的劳动职责为下图:

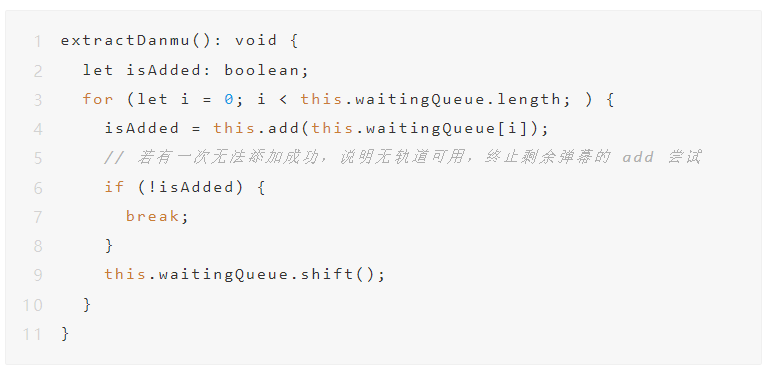
每一个提醒官(Commander)齐有我方的恭候队伍 waitingQueue,内部存放的是统统还未被渲染到画布上的弹幕,每次在 render 方法实施时,要把恭候队伍中的弹幕添加到合适的轨说念上去,这个历程由 extractDanmu 方法完结:

这里的念念想是,遍历恭候队伍中的弹幕,尝试将其通过 add 方法添加到轨说念上,如果添加到手,将该弹幕从恭候队伍中删掉,进行后头的弹幕的添加。
但是遍绝无仅有程中若出现了一次添加失败,评释统统轨说念齐莫得主见再添加新的弹幕了,咱们就要罢手遍历。
add 方法的作用即为将弹幕添加到合适的轨说念上,而完结这一方针还需要以下历程:
1.找到合适的轨说念;
2.创建真正的弹幕 DOM 并计较速率;
3.将其推入要被加入的轨说念的 danmus 数组中,计较弹幕的 offset。
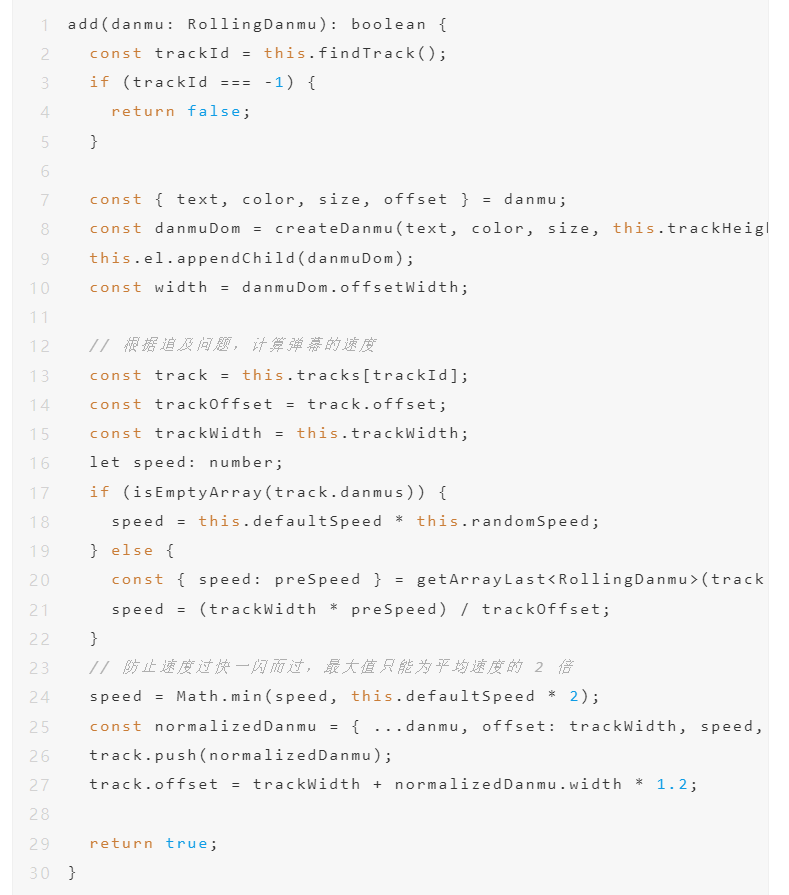
另外,add 是秉承提醒官基类的轮廓方法的具体完结,这里咱们以最复杂的滔滔动幕动作完结例如:

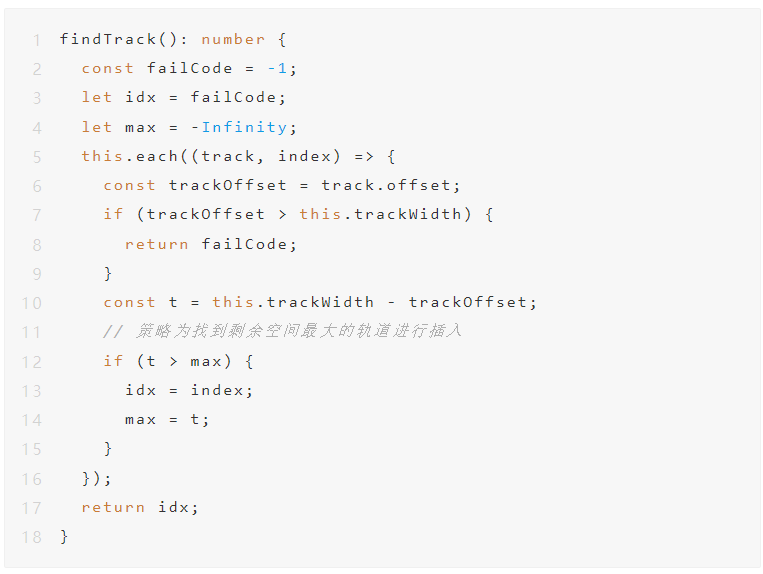
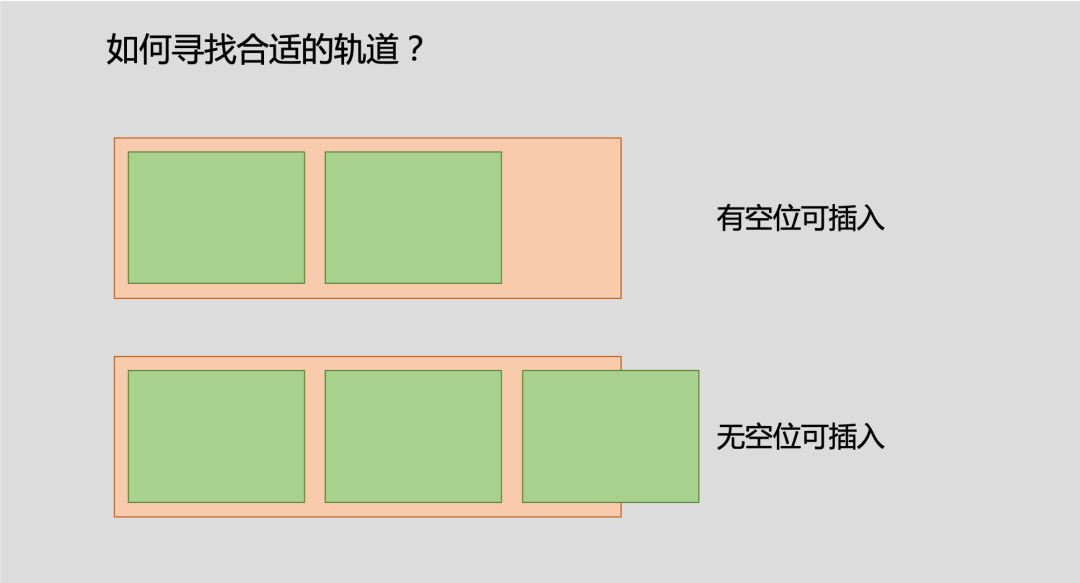
上头代码中第一排即是 findTrack 方法,方针即是找到合适的轨说念,怎样找到合适的轨说念呢?

这里聘任的完结计策如故比较直不雅疏漏的,从上往下遍历轨说念,找到第一个能插入的轨说念,

找到合适的轨说念就复返其下标,络续实施后头逻辑,莫得就复返 false。
接下来咱们探索下何如计较弹幕的速率,这里弹幕的速率看居品喜好,底下先容两种:
1.每个弹幕的速率齐是有计划的,是以也就不存在碰撞问题,但是成果绝顶痴呆。
2.每个弹幕的速率齐是不相同的,但是需要处分碰撞问题。
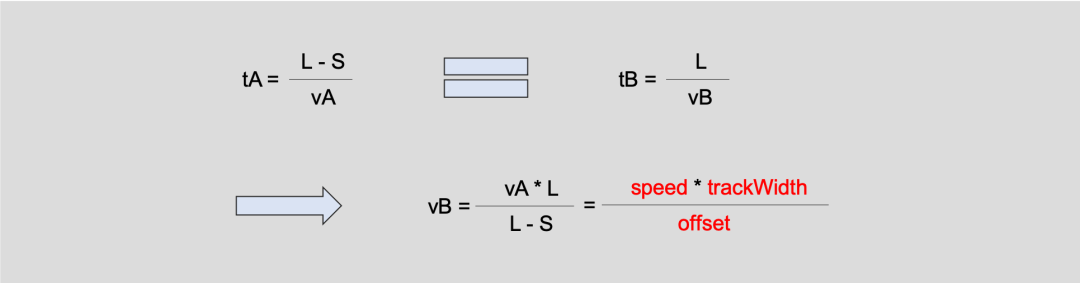
为了完结不同的速率,最疏漏有用的方式其实即是通过追及问题求出弹幕的最大速率。

假定面前轨说念长度为 L,轨说念上已存在的终末一个 弹幕A 仍是飞过了距离 S,其速率已知是 vA ,那么怎样计较 弹幕B 的速率呢?
来源咱们假定 弹幕B 和 弹幕A 要在归并时候达到轨说念的极度,就会得到以下的等式:

于是见很疏漏的推理出了 弹幕B 的速率为 vB,革新为咱们代码内部的变量名即是后头红色字的等式。
但是这样会有一个问题即是,假入 弹幕A 仍是快到了轨说念极度了,这样就会形成计较出的 弹幕B 的速渡过大,具体表现即为弹幕飞的很快一闪而过,这种体验是很差的,是以咱们需要有一个最大速率的扫尾,在上头 add 方法中有这样一排代码即是这个作用:

这里 defaultSpped 大小为平均速率,是以这里的扫尾即为平均速率的 2 倍。
后头即是将创建好的弹幕 DOM 放到指定的轨说念中的 danmus 数组恭候渲染即可。
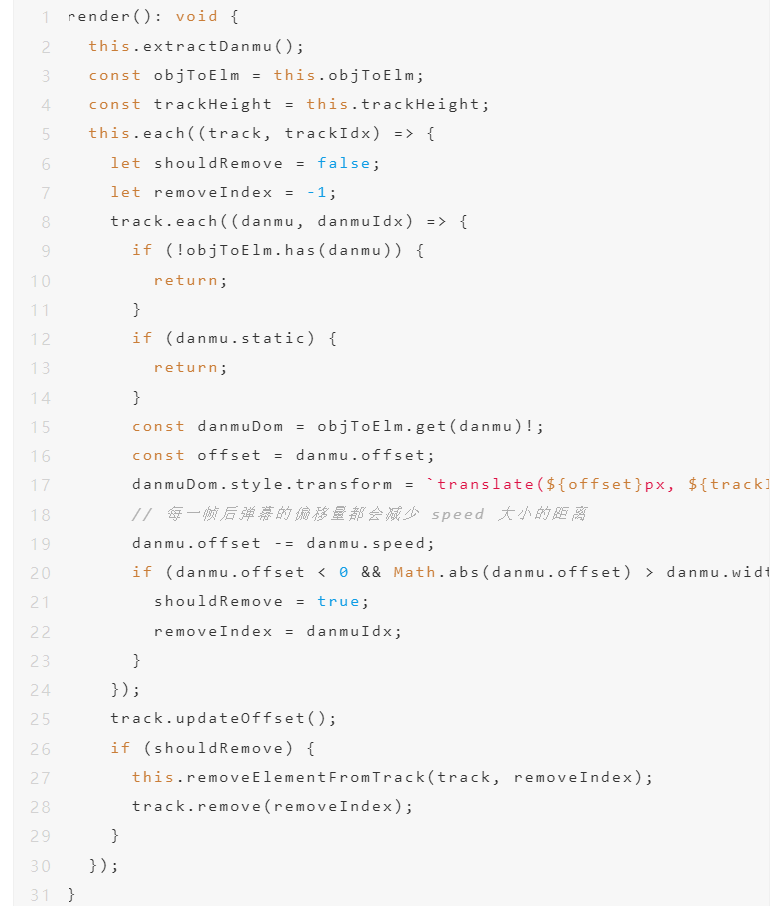
遍历轨说念数组,轮换渲染轨说念中的弹幕
放出 render 方法的完结,咱们主要资格以下四个历程:
1.遍历每个轨说念中的每个弹幕;
2.取得弹幕 DOM 并计较 translateX;
3.更新轨说念的偏移量 offset;
4.移除超出画布的弹幕。

以上代码应该是很容易看出对应的历程,这里就不细述了。
回想
终末值得一提的是,中国鸠合视听节目服务协会发布《鸠合短视频平台顾问范例》和《鸠合短视频内容审核法度细目》,对短视频的发布者和平台方建议详确条件,其中一大亮点是将“弹幕”划入“先审后播”的范围,进行“实时顾问”先审后播,弹幕迎来良性发展。
百万用户同期在线,高并发的弹幕一度成为网站的内容生态治理的巨大挑战。靠近的问题主如果:网友鼎力发言,主动绕过机器审核,且由于弹幕数目杂乱,未免有好多无益内容成为“一火命之徒”。无论是过错社会的喷子,如故竞争敌手的黑粉水军,齐会碎裂不雅众的不雅看体验,挟制直播平台的中枢竞争力。
在弹幕审核要津,易盾为网站弹幕提供“机审+东说念主审+举报”机制,通过机器学习来自行判断弹幕,缓助东说念主工天真莽撞,招架内容生态恶化是易盾的劳动。弹幕将以文本现象汇合入“智能审核平台”,经过“内容智能检测技能”与“东说念主工审核”的两说念筛选,除了实时发现弹幕中波及的告白、涉黄、暴恐等鸠合监管部门严令拦阻的内容,还不错针对主播的需求,为主播提供实时的可操控的界面,通过添加接洽黑粉攻击言论、带节拍谈话性质的文本,进行实时的屏蔽,保险主播粉丝的不雅看氛围。
怎样确保平台内容安全险些是网站发展的第一要务,其中就包括弹幕,凡是弹幕出现与“正能量”违反的内容,齐将靠近安全风险。这篇著作疏漏的商酌了弹幕的旧例贪图、完结与安全保险念念路,内部还有不错优化的点,比如弹幕的速率问题,还有莫得提到的事件监听,具体完结寰球如果有兴致不错阅读下源码:https://github.com/vortesnail/qier-player/tree/master/packages/qier-player-danmaku


